Flashback
To enhance engagement, Flashback rewards users for their interactions—whether it's sharing posts, completing challenges, or contributing reviews.
I chose to begin with expressions of emotions, as they capture the essence of user feedback and bring authenticity to the decision-making process.

After defining the emotional cues to represent user experiences, the next step involves sharing initial hand-drawn sketches of the app.
These sketches lay out the foundational structure and key interactions, capturing the app's essential flow and elements before moving into high-fidelity screens and detailed prototype interactions.





Next comes the functional structure, starting with wireframes to iterate on the initial sketches. This phase refines the layout and interactions, paving the way to the final structure, which will be brought to life in a high-fidelity prototype.

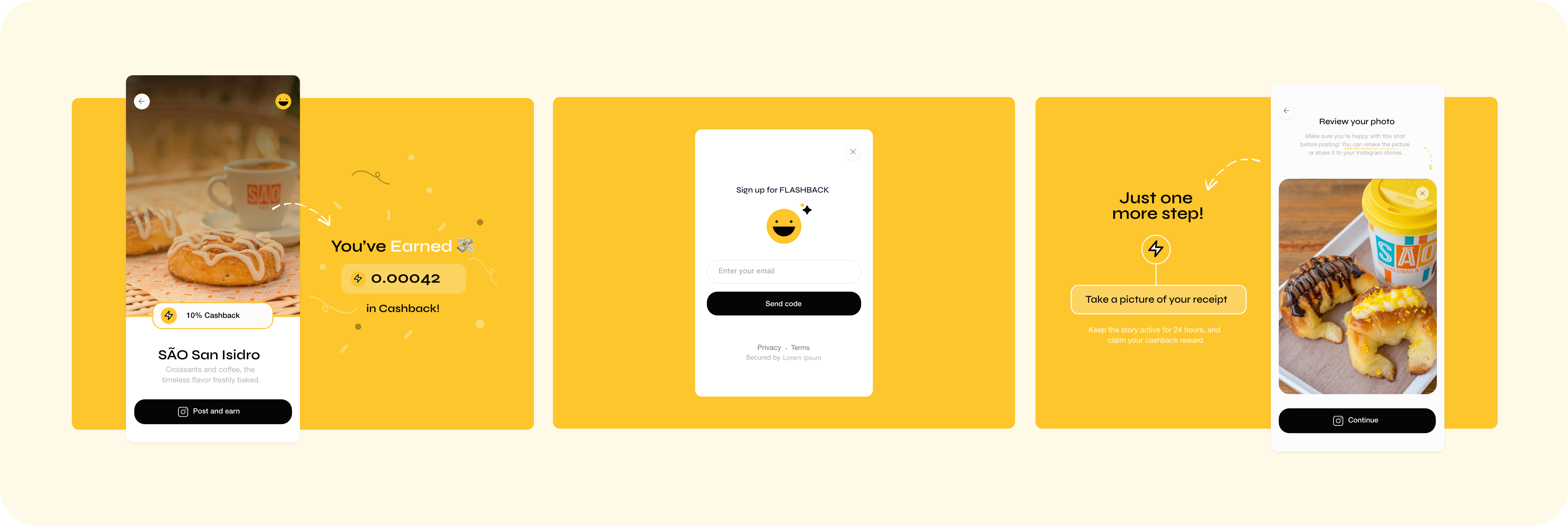
After completing the full journey of the high-fidelity prototype, we move forward with creating graphic assets for social media, designed to promote the brand and enhance its visual identity.




In addition, we begin the website development process, focusing on crafting a simple and intuitive experience that seamlessly blends functionality with aesthetic appeal, ensuring a smooth user journey
